
A fullscreen screenshot of a website can be important for various reasons, depending on the context and the specific use case. Here are some reasons why such screenshots might be valuable:

A fullscreen screenshot of a website can be important for various reasons, depending on the context and the specific use case. Here are some reasons why such screenshots might be valuable:
- User Experience Testing: Fullscreen website screenshots are useful for conducting user experience testing. They provide a comprehensive view of the website’s appearance, ensuring that it looks and behaves as expected on various devices and screen sizes.
- Visual Verification: Designers and developers often use fullscreen website screenshots to visually verify that a website appears correctly on different browsers, operating systems, and screen resolutions. This helps identify design and layout issues that may not be apparent on smaller screenshots.
- Responsive Design Testing: Fullscreen screenshots are crucial when testing a website’s responsiveness. They allow you to assess how a website adapts to different screen sizes and orientations, helping to ensure a consistent and user-friendly experience across devices.
- Documentation: Fullscreen screenshots can be used in documentation, such as user manuals, help guides, or bug reports, to illustrate how a website should look or to document visual issues or bugs.
- Presentations and Reports: When making presentations or reports about a website, fullscreen screenshots can provide a clear and complete view of the site’s appearance. They are useful for showcasing the website’s design, layout, and overall user interface.
- Archiving and Historical Records: Fullscreen screenshots can serve as historical records of a website’s appearance at a particular point in time. This can be valuable for compliance, legal, or historical documentation purposes.
- Marketing and Promotions: Marketers and advertisers may use fullscreen screenshots for promotional materials, including advertisements and social media posts. They showcase the website’s design and features effectively.
- Quality Assurance: QA teams use fullscreen website screenshots to compare the expected design with the actual appearance, ensuring that the website meets quality and design standards.
- Troubleshooting: When encountering website issues or bugs, developers and support teams can use fullscreen screenshots to help diagnose and resolve issues by visual inspection.
- Accessibility Testing: When assessing a website’s accessibility for people with disabilities, fullscreen screenshots can help verify that the website complies with accessibility guidelines and standards.
Overall, fullscreen website screenshots are a valuable tool for a wide range of purposes, from testing and quality assurance to documentation, marketing, and user experience assessment. They provide a comprehensive view of the website’s visual presentation and are an essential part of web development and maintenance.
A lot of solutions are paid. But I have created a free solution. So lets begin:
1. Go to my github : https://github.com/shubhankar-mern/FullScreenshot
2. Clone the repository on your local machine
3. Run npm install to install relevant node_modules
4. npm start
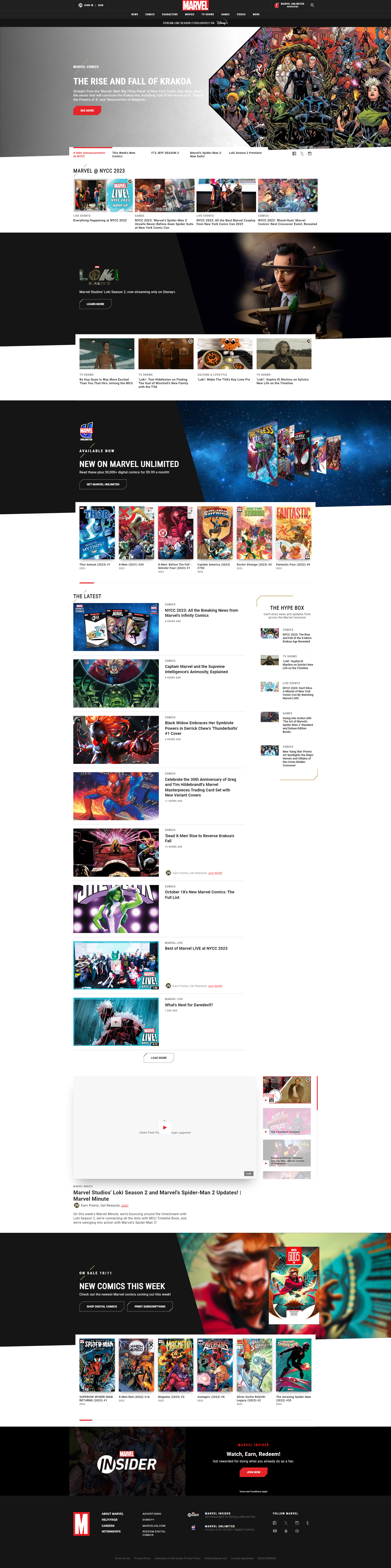
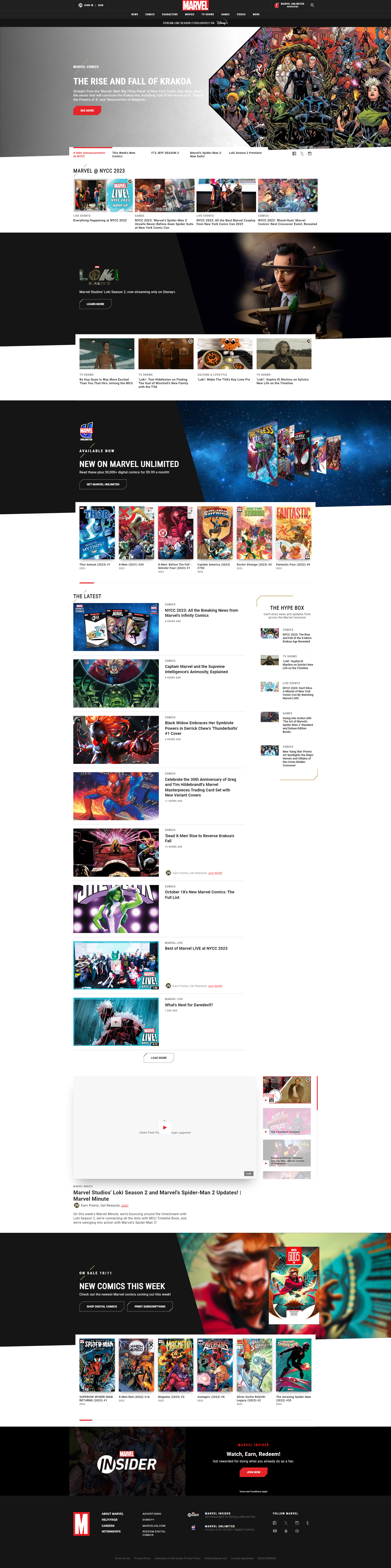
5. Write name of url link of the website you want screenshot for. eg: https.//marvel.com
6. Wait for auto download to start
7. It generates a ZIP file that has both png and pdf format of your screenshot
An there you go !! Give this a like and share for more such amazing content.





Удивительные разработки компании Shining 3D, для успешной реализации ваших идей.
Как 3D-сканирование от Shining 3D меняет медицинскую практику.
3D-принтеры нового поколения от Shining 3D.
Shining 3D: лучшие инструменты для креативности и инноваций.
Партнеры и дистрибьютеры Shining 3D на территории России.
3D-сканирование: новые возможности благодаря Shining 3D.
Shining 3D и перспективы развития 3D-печати.
3D-технологии для творческих проектов от Shining 3D.
Как объединить 3D-сканирование и 3D-печать с помощью Shining 3D.
Инновационные решения для вашего бизнеса от Shining 3D.
shining 3d сканер 6hinin-tr.ru .
Интересно: самсунг flip или смарт часы с доставкой
Может быть полезным: https://alikson.ru/smartfony-1003/tag-samsung-galaxy-s24-ultra/ или магазин накопителей данных
недорогие смартфоны
Ещё можно узнать: как сделать параграф в ворде
Как повысить эффективность производства с помощью 3D-сканирования
3д принтер промышленный купить http://www.myshlennye-3d-ska4.ru .
индийский пасьянс гадать онлайн индийский пасьянс гадать онлайн .
Современные технологии: лазерные 3D сканеры
трехмерный лазерный сканер lazernyert4.ru .
Лучшие профессиональные 3D сканеры для вашего бизнеса
профессиональный 3d сканер https://www.profes-3d-skan.ru .
Преимущества портативных 3D сканеров
3д сканер ручной https://chnye-3d-skan.ru/ .
создание и продвижение сайтов создание и продвижение сайтов .
вывод из запоя на дому ростов круглосуточно вывод из запоя на дому ростов круглосуточно .
индийский пасьянс онлайн индийский пасьянс онлайн .